Squarespace 101: Building a Squarespace website - Part 2
We're building a Squarespace 7.1 website with Fluid Engine, and this is part 2 of our blog series! In the last post, we covered adding and removing pages and sections, you can read it here. Now, let's dive a little deeper and explore some tips to become a Squarespace design pro!
How to add Text Blocks in Squarespace
Step 1:
Go to the section we created. As mentioned earlier, we already explained how to add a section in a previous part.
Step 2:
Click the ADD BLOCK button
Step 3:
Click the TEXT menu under BASIC label
Step 4:
Click the created Text box to write text in it.
Step 5:
Choose an appropriate font variant like h1, h2, or Paragraph 1. You can adjust the font styles based on your design from the menu. We've written a detailed blog post on Text Block variants, their purposes, and use cases. You can read it here.
This is how we add Text blocks in Squarespace.
How to add Button in Squarespace
Buttons are one of the most important components of building a website. In this part, we'll learn how to add buttons in Squarespace 7.1 Fluid Engine and link them to pages.
Step 1:
Go to the section we created.
Step 2:
Click the ADD BLOCK button
Step 3:
Click the BUTTON menu under BASIC label
Step 4:
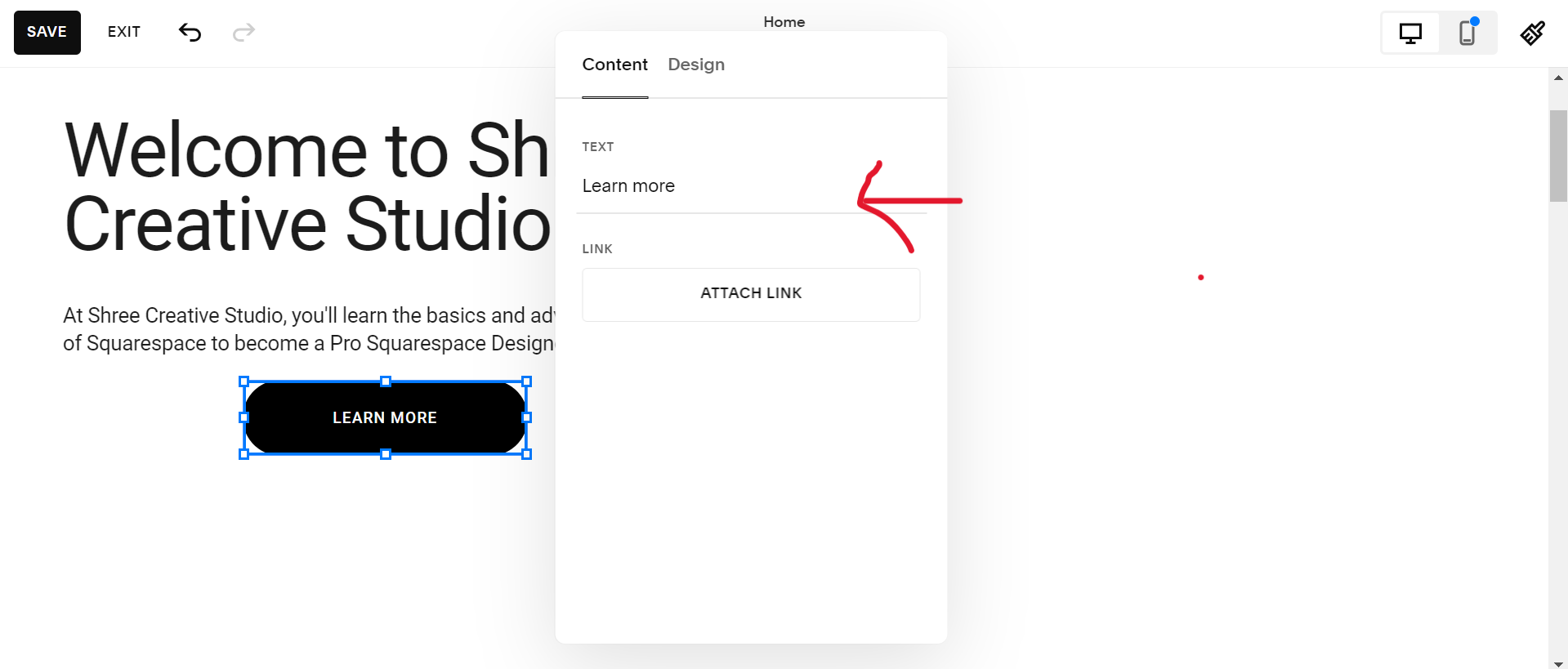
Click the button to edit its label and link it to a page. Then, edit the label in the menu.
Step 5:
Click "ATTACH LINK" and choose where you want the button to lead:
Select a page from the menu to link it to an existing page on your website.
Enter a URL if you want to link to an external website.
Optionally, toggle "Open in New Tab" if you want the linked page to open in a separate browser window.
This section covered adding buttons in Squarespace 7.1 Fluid Engine and linking them to pages.
How to add images in Squarespace 7.1 Fluid Engine
Images are another essential element of website design. In this section, you'll learn how to add and customize images in Squarespace.
Step 1:
Go to the section we created.
Step 2:
Click the ADD BLOCK button
Step 3:
Click the IMAGE menu under BASIC label
Step 4:
Click the "+" icon in the image placeholder. To upload an image from your device, click "Upload from Device." Alternatively, browse through the stock photos provided by Squarespace and add any one of them.
Step 5:
Click the photo to open the menu and adjust its design and shape to match your website.
This section covered adding images in Squarespace 7.1 Fluid Engine.
In this blog post, we've explained in detail how to add text, buttons, and images in Squarespace. We've covered adding them and linking them if needed. In the next blog post, we'll discuss choosing colors and theming. You can read it here.