How to Add Border to header in Squarespace 7.1
Adding a border to your header in Squarespace 7.1 is a simple yet effective way to enhance your website’s design. Whether you want a sleek line or a bold frame, a custom header border can make your site stand out and look more professional. In this guide, we’ll show you how to easily add a border to your Squarespace header using the built-in editor, no coding required.
Why Add a Border to Your Website Header?
Adding a border to your website header can enhance its visual appeal and structure. Borders act as a design element that frames your header, helping it stand out while creating a clear separation between different sections of your page. Whether you're aiming for a minimalist look or a bold statement, a well-designed header border can reinforce your site's branding and improve navigation clarity.
How to Add Border to Your Website Header
Follow these simple step-by-step instructions to effortlessly add border to your Squarespace website header using the built-in editor.
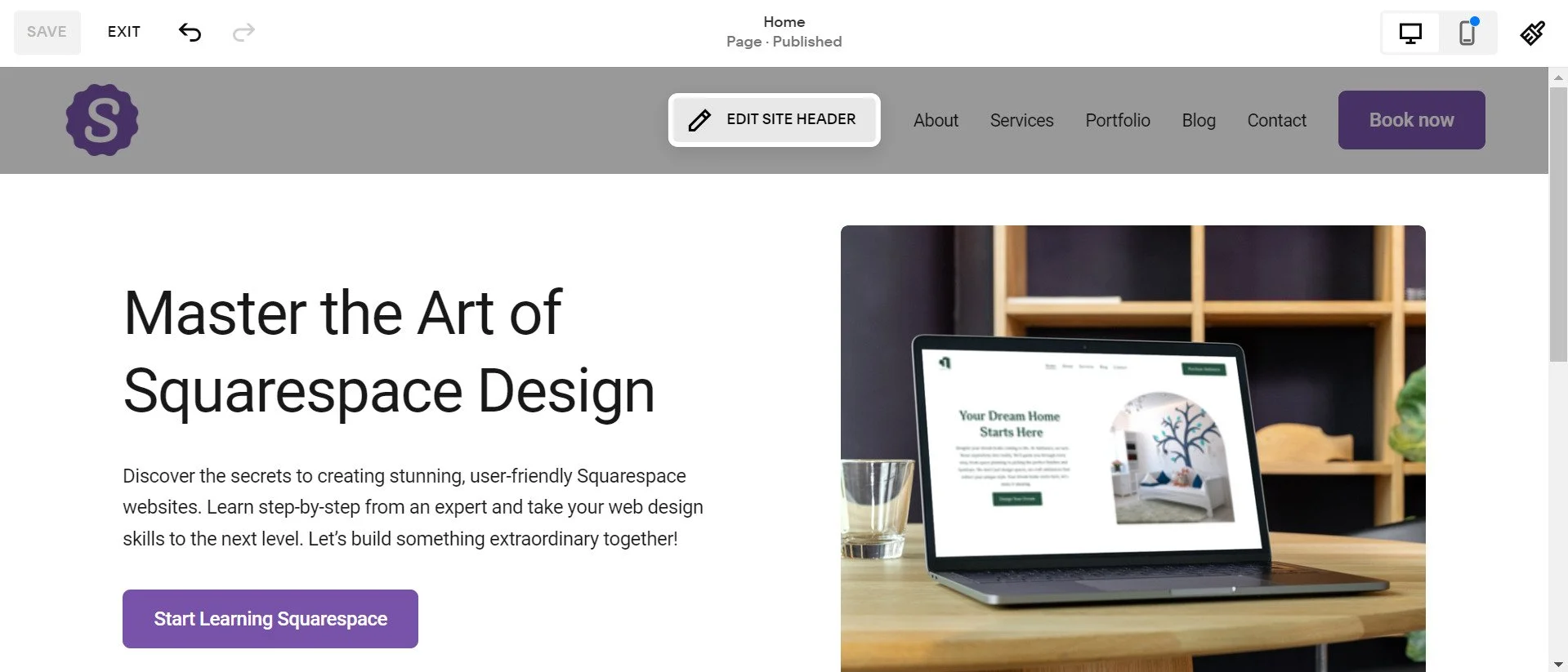
Step 1:
Go to Edit Mode of your website and click on the EDIT SITE HEADER button.
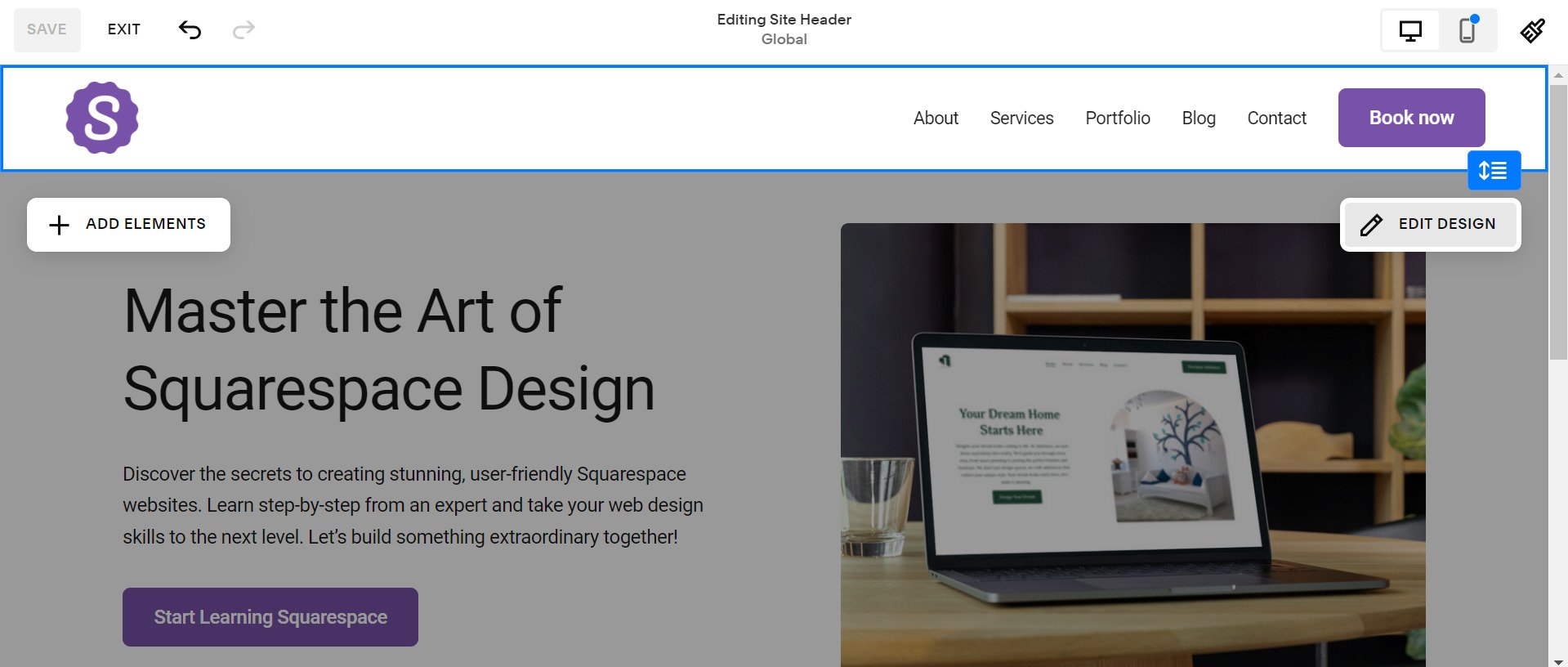
Step 2:
click on the EDIT DESIGN button.
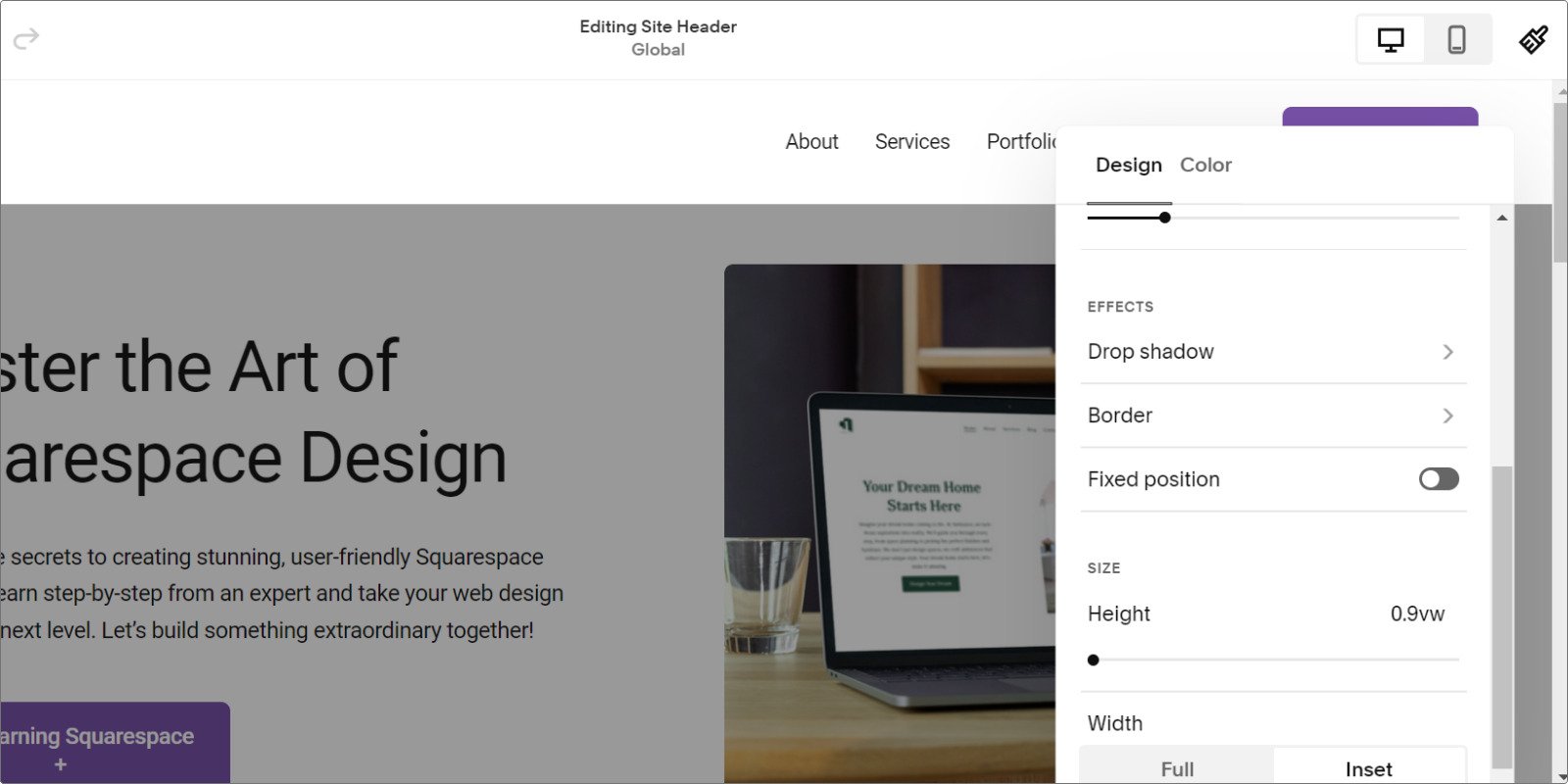
Step 3:
Click on the Border menu under the Effects section of the Design menu of the header.
Step 4:
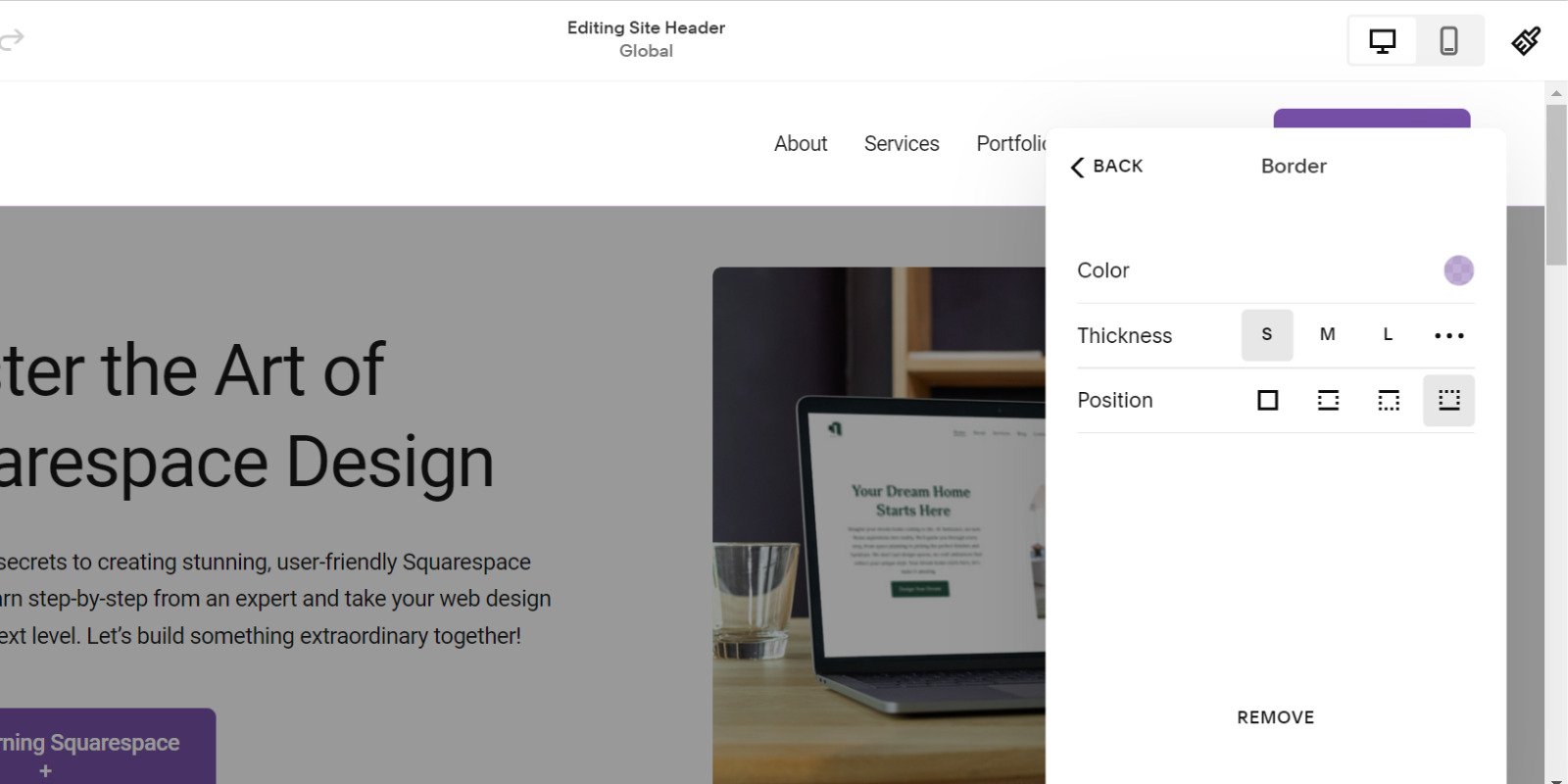
From the Header Border menu, you can easily customize the border to suit your design preferences. Here are the options you can adjust:
Thickness: Set the width of the border to make it as subtle or bold as you like.
Position: Choose the sides where the border will appear—top, bottom, or all around.
Color: Select the border color to match your website's theme and style.
This way, you can easily style your header border in Squarespace to align with your design vision.
Tip for Styling Header Borders in Squarespace
When designing your header border, aim for a clean and subtle look.
Keep the Border Thin: A thin border adds elegance without overwhelming the design.
Use Low-Opacity Colors: Opt for colors with low opacity, such as
rgba(x, x, x, 0.25). This ensures the border complements your website's aesthetics without being too prominent.Place the Border on the Bottom Only: Adding the border to the bottom of the header creates a modern, minimalistic style that enhances your site's visual hierarchy.
This approach ensures your Squarespace header looks professional, cohesive, and user-friendly.
Adding a border to your header in Squarespace 7.1 is a quick and effective way to elevate your website’s design. With the built-in editor, you can easily customize the thickness, position, and color to create a look that complements your brand. By keeping the border thin, using low-opacity colors, and placing it on the bottom, you can achieve a modern and minimalistic design that enhances your site's structure and appeal. Give your Squarespace website a polished and professional touch with these simple steps!