How to add Drop Shadow to Header in Squarespace
Adding a drop shadow to your Squarespace header is a simple yet powerful way to elevate your website’s design. This subtle effect creates depth and draws attention to your header, making it stand out while maintaining a sleek and professional look. Whether you want to give your site a modern aesthetic or highlight your branding, learning how to add a drop shadow to your Squarespace header can make all the difference. In this guide, we'll walk you through the steps to achieve this design enhancement effortlessly, even if you're not a coding expert.
What is Drop Shadow in Squarespace?
A drop shadow in Squarespace is a design effect that adds a shadow behind an element, giving it the illusion of depth and a three-dimensional appearance. It mimics the natural shadows created by light, making elements like headers, images, or buttons visually pop off the page. In Squarespace, drop shadows can be applied using custom CSS, allowing you to enhance your site’s design with precision and creativity. This effect is especially useful for creating a polished, professional look that draws attention to important elements, such as your site’s header.
Why Use Drop Shadows for Headers in Squarespace?
Using drop shadows for header in Squarespace can bring your website design to life with added depth and focus. Here’s why they’re worth adding:
Highlight Key Elements: Shadows draw attention to important features, like headers, call-to-action buttons, or images.
Enhance Visual Depth: Drop shadows add a layered, 3D effect, making your design feel more dynamic and engaging.
Improve Readability: Shadows can make text or images stand out against a busy background, improving clarity and usability.
Modern Look: Drop shadows give your site a sleek, polished aesthetic that appeals to users.
With the right amount of shadow, you can make your Squarespace site look more professional and visually appealing.
How to add drop Shadow to header in Squarespace 7.1
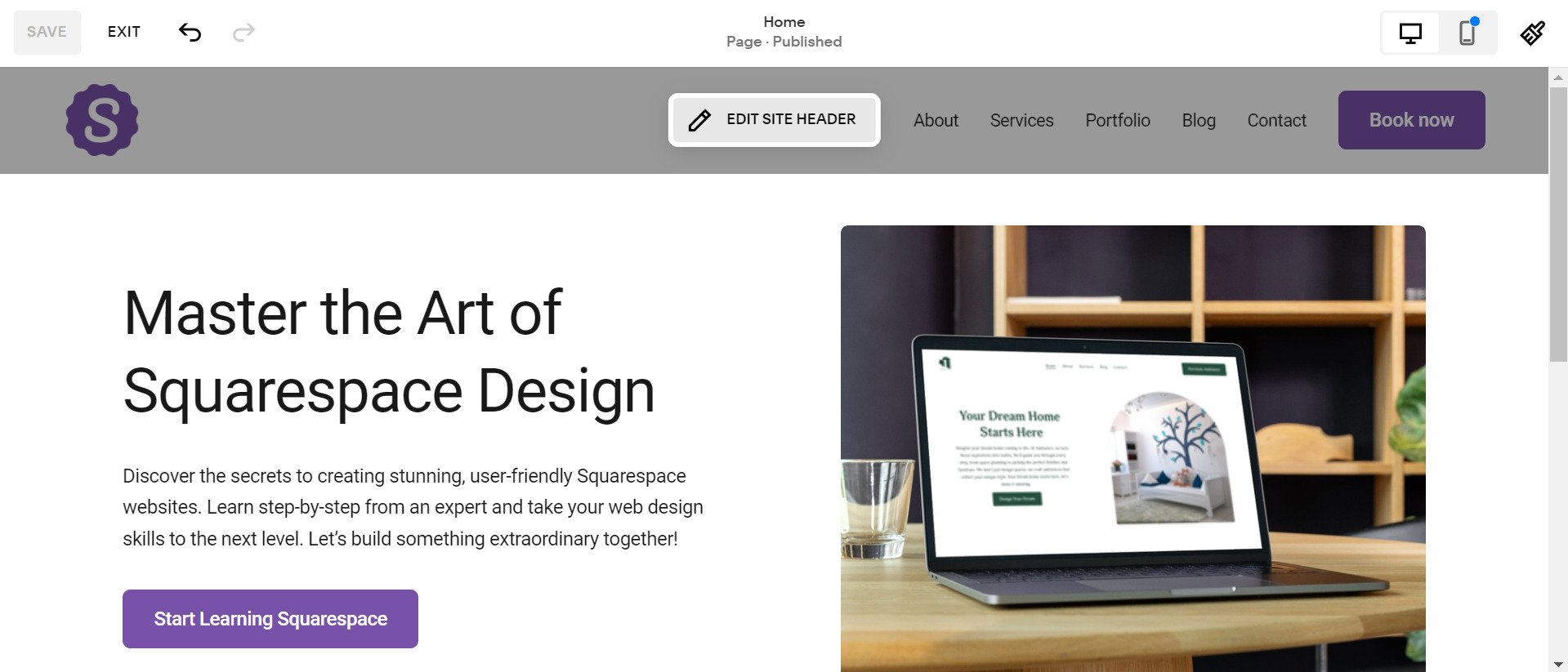
Step 1:
Go to Edit Mode of your website and click on the EDIT SITE HEADER button.
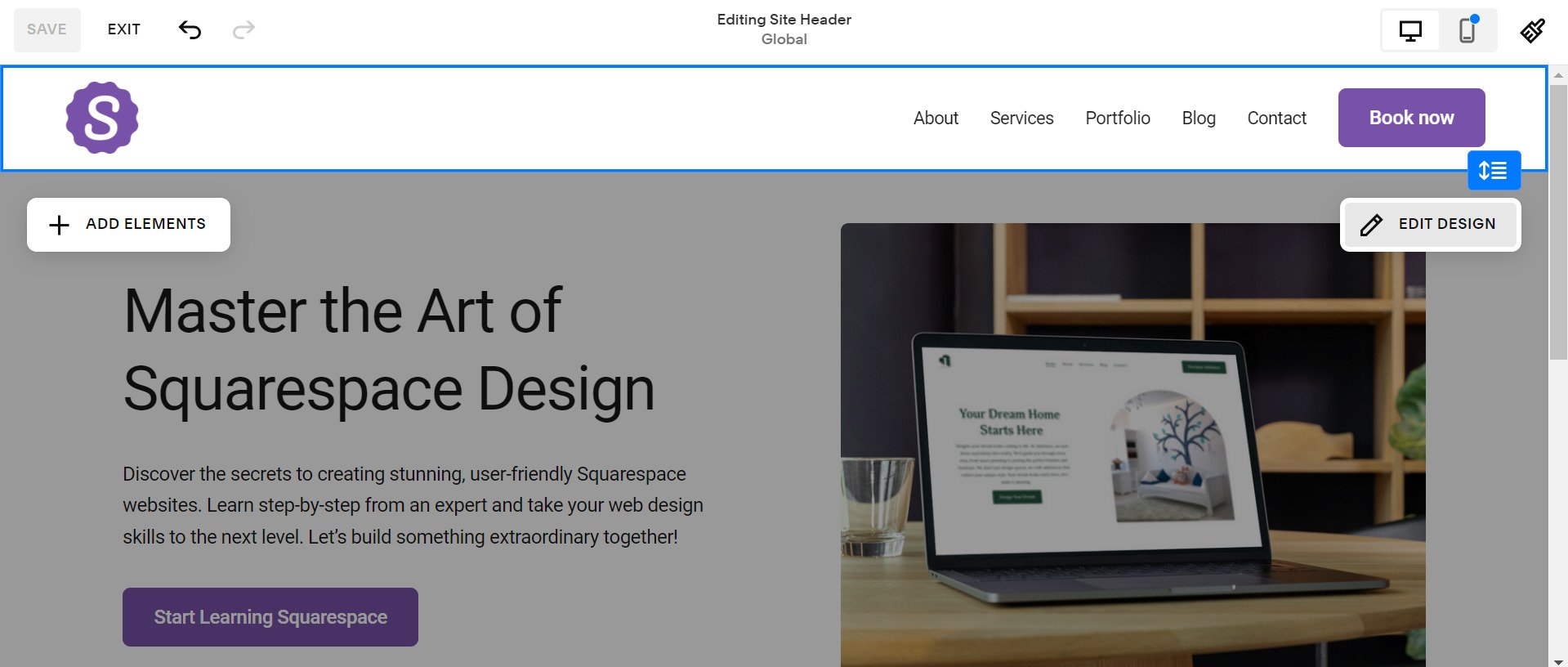
Step 2:
click on the EDIT DESIGN button.
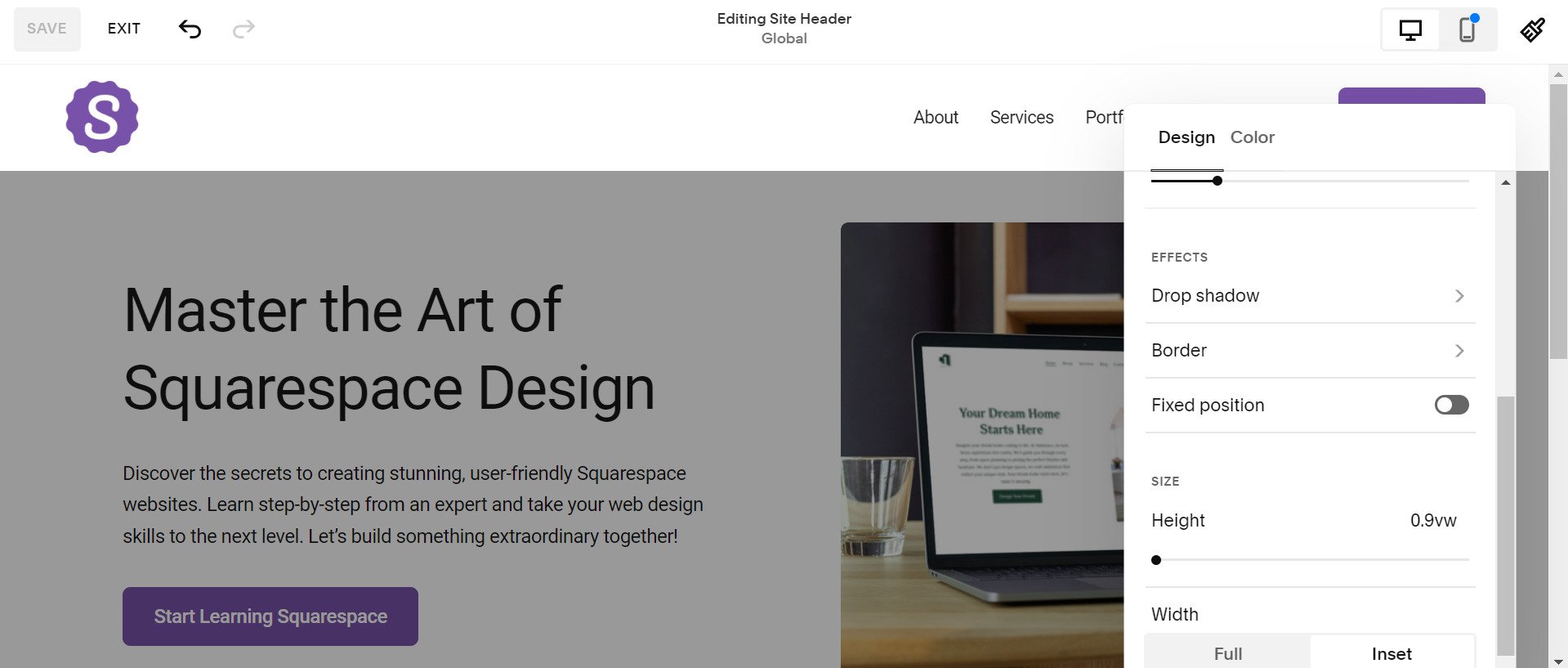
Step 3:
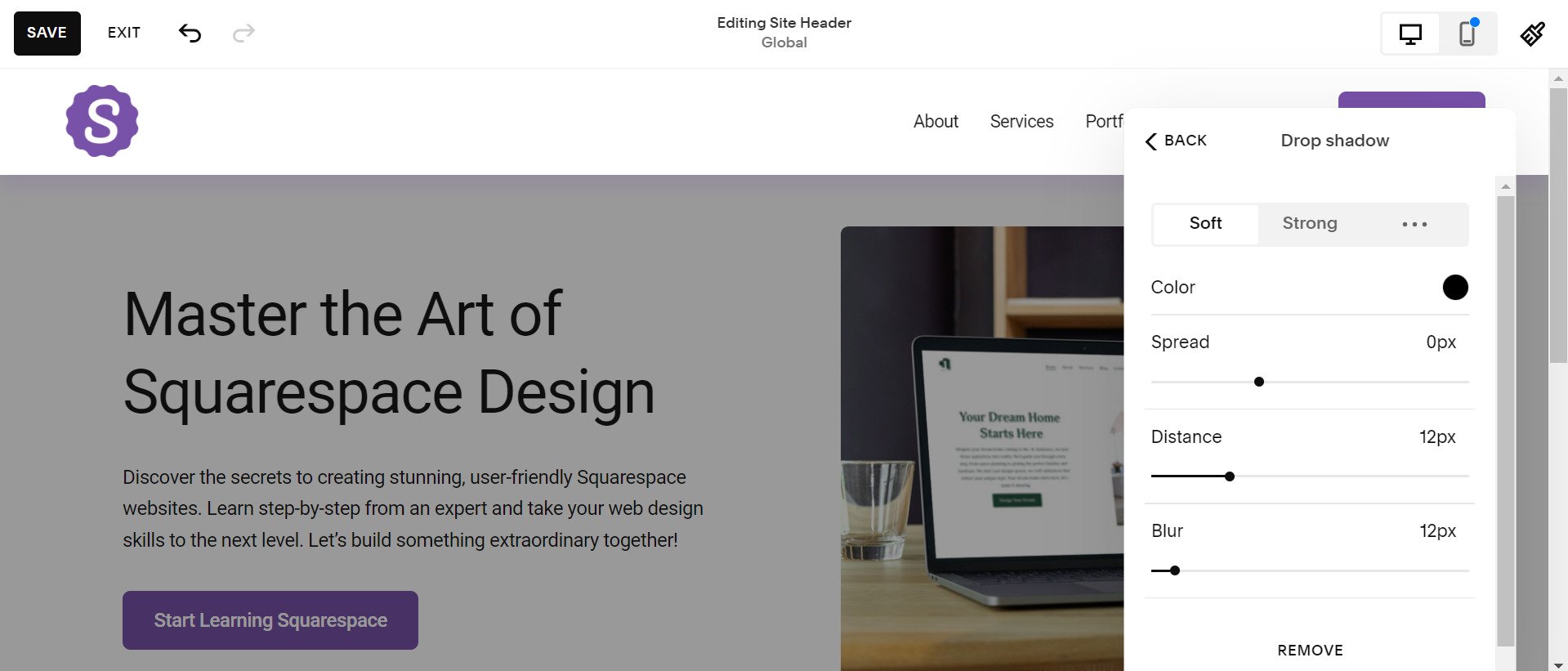
Click on the Drop Shadow menu under the Effects section of the Design menu of the header.
Step 4:
From the Drop Shadow menu, choose any of these:
Soft: For a light shadow effect
Strong: For a heavy shadow effect
Custom: For a custom shadow effect
So, in this way, you can add a drop shadow to the header in Squarespace 7.1 Fluid Engine.
What is Spread in the Drop Shadow of the Header in Squarespace 7.1?
The spread in a drop shadow refers to how much the shadow expands or contracts from the edges of the element it is applied to. In Squarespace 7.1, adjusting the spread determines the thickness or size of the shadow, making it appear either soft and subtle or bold and pronounced. A higher spread value pushes the shadow outward, making it more prominent, while a lower or negative spread pulls the shadow inward, creating a tighter, more refined effect. This allows you to customize the shadow's look to align perfectly with your website's design style.
The spread defines how much the shadow grows or shrinks around the edges of the header. Here's how different spread values affect the shadow:
1. Positive Spread (e.g., 5px):
Expands the shadow outward, making it larger and more prominent.
Example: A bold shadow around the header for a dramatic, attention-grabbing effect.
2. Zero Spread (e.g., 0px):
Keeps the shadow exactly at the edges of the header without expansion.
Example: A clean, neutral shadow that adds subtle depth.
3. Negative Spread (e.g., -3px):
Shrinks the shadow inward, creating a tighter, smaller shadow.
Example: A delicate shadow for a minimal, refined design.
What is Distance in the Drop Shadow of the Header in Squarespace 7.1?
The distance in a drop shadow refers to how far the shadow is positioned from the element it’s applied to. In Squarespace 7.1, adjusting the distance changes the shadow’s offset, creating the illusion of depth by simulating light direction. A higher distance value makes the shadow appear further away from the header, giving a more dramatic, floating effect. A lower distance value keeps the shadow closer, resulting in a subtle, grounded look. This setting helps you control how prominent or understated the shadow appears, enhancing the visual appeal of your header.
The distance determines how far the shadow is offset from the header, mimicking light direction. Here are examples of how different distance values affect the shadow:
1. Small Distance (e.g., 2px):
Keeps the shadow close to the header, creating a subtle, grounded effect.
Example: A gentle shadow for a professional and understated look.
2. Medium Distance (e.g., 10px):
Positions the shadow slightly further away, giving the header a floating appearance.
Example: A balanced shadow for modern, eye-catching designs.
3. Large Distance (e.g., 25px):
Places the shadow far from the header, creating a dramatic, detached effect.
Example: A bold shadow for high-impact visual designs that stand out.
What is Blur in the Drop Shadow of the Header in Squarespace 7.1?
The blur in a drop shadow controls how soft or sharp the shadow edges appear. A higher blur value creates a more diffused, natural-looking shadow, while a lower blur value results in sharper, more defined edges. In Squarespace 7.1, the blur setting is essential for creating the desired level of shadow realism, allowing you to enhance your header with a subtle or dramatic effect depending on your design needs.
Examples of Blur in Drop Shadow:
1. Low Blur (e.g., 2px):
Produces a sharp, well-defined shadow with clear edges.
Example: Use for a bold, structured design to emphasize the header.
2. Medium Blur (e.g., 10px):
Creates a balanced shadow with soft, slightly diffused edges.
Example: Perfect for adding depth without overwhelming the design.
3. High Blur (e.g., 30px):
Results in a very soft, heavily diffused shadow with barely visible edges.
Example: Ideal for subtle, elegant designs where the shadow blends into the background.
What is Color in the Drop Shadow of the Header in Squarespace 7.1?
The color in a drop shadow defines the hue and transparency of the shadow applied to your header. By default, shadows are often black or gray, but in Squarespace 7.1, you can customize the color to complement your website’s theme. Adjusting the shadow color allows you to create unique effects, from dramatic contrasts to subtle enhancements, and even incorporate branded hues for a cohesive look. Combining shadow color with other settings like blur and spread gives you full control over the aesthetic impact.
What is Color in the Drop Shadow of the Header in Squarespace 7.1?
The color in a drop shadow defines the hue and transparency of the shadow applied to your header. By default, shadows are often black or gray, but in Squarespace 7.1, you can customize the color to complement your website’s theme. Adjusting the shadow color allows you to create unique effects, from dramatic contrasts to subtle enhancements, and even incorporate branded hues for a cohesive look. Combining shadow color with other settings like blur and spread gives you full control over the aesthetic impact.
Examples of Color in Drop Shadow:
1. Default Black or Gray (#000 or #808080):
Provides a classic shadow that works with most designs.
Example: A soft gray shadow for a clean, professional look.
2. Branded Color (e.g., #FF5733):
Matches the shadow to your site’s branding for a cohesive style.
Example: An orange shadow for a playful, vibrant header.
3. Subtle Tint (e.g., rgba(0, 0, 0, 0.25)):
Creates a lightly transparent shadow for a minimalist effect.
Example: A faint black shadow for a modern, understated design.
4. Contrasting Color (e.g., #FFFFFF on a dark background):
Produces a bold shadow that stands out.
Example: A white shadow on a dark header for high visual impact.
Adding a drop shadow to your website header in Squarespace not only enhances your website's visual appeal but also provides a polished and professional finish that captures visitors’ attention. By understanding key settings like spread, distance, blur, and color, you can customize the shadow to perfectly align with your design vision—whether you prefer subtle elegance or bold impact. With the flexibility offered by Squarespace 7.1, you can easily create depth and focus in your header design, adding that extra layer of sophistication to elevate your site’s overall aesthetic.